
How to Speed up a WordPress Photography Site
Learn 6 tips to speed up your WordPress photography site from an expert developer. This info is invaluable for ALL website owners in 2023!
This is an in-depth guide on how to speed up a WordPress photography website.
Photographers often need to display hundreds of images in blog posts or portfolios, often to the detriment of website speed.
Then there’s the double-edged sword of WordPress plugins – how many is too many… and which are the ones you need to avoid?
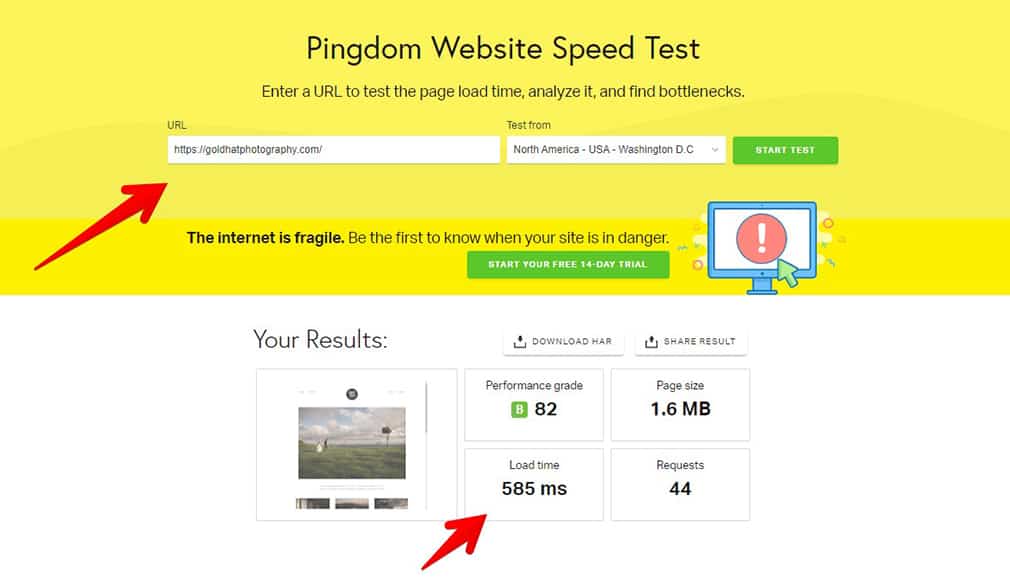
Making your website load as fast as possible is great for both user-experience and for SEO.
I reached out to WordPress Speed Expert Johnny Nguyen to give us photographers some expert advice on how to speed up a WordPress site here in 2023.
Did you know that changing web hosts can dramatically speed up your website?
Click here to see who Shotkit recommends for photographers >>
6 Tips to Speed up WordPress for Photographers
1. Choose well-coded plugins
This tip has been beaten around the WordPress track for years already, but it still rings true today.
Choosing high-quality plugins is the best way to guarantee they are coded-well.
What does coding well mean?
- Following best practices and dictated by recent PHP versions.
- Efficient use of queries.
- Secure, sanitizes data before inputting into the database.
- Clean use of JS and CSS that don’t bloat or conflict with existing scripts/styles.
- Maintained and updated regularly. (Not abandoned!)
Sure…all of these things can be confusing or outside of your awareness if you aren’t a coder.
Never to fear, here are my simple tips to choosing quality plugins:
- Choose ones that are well-respected by developers, which aren’t always the most popular ones by users.
- Try to avoid anything on Themeforest, Code Canyon, or other Envato Market stuff.
- Don’t know where to find plugins? Join Facebook groups with experienced DEVELOPERS/CODERS in them and ask.
- A good rule to have is that just about any plugin that has tons and tons of functions/features is likely to be heavier. More code to run, and more code to maintain (or not maintain) over time. With that said, one single plugin that does 5 functions cleanly is better than 5 smaller plugins with overlapping features and each loading their styles/scripts.
Well-coded plugins run faster, smoother, and less likely to give you troubles in the long run.
2. Optimize media-display plugins

Photographers love pretty websites, but flashy features are often at the detriment of page load speed.
The most commonly used and heaviest plugins on photography sites are usually A) pagebuilders, B) slideshow plugins, and C) media gallery plugins.
I’ll cover tactics to optimize each one:
How to Optimize PAGEBUILDERS:
- The fastest way is to go without a pagebuilder. Trust me, it’s possible. Try GeneratePress with only their SECTIONS and ELEMENTS features. You can also have a developer make custom Gutenberg blocks for to give you the most critical features of a pagebuilder.
- But if you HAVE to have a pagebuilder, I recommend BeaverBuilder (minimal), Elementor (trendy/flashy effects), or Oxygen (code-from-scratch).
- Avoid WPBakery, DIVI, or those ones that come built-in with the theme.
- If your pagebuilder has options to combine CSS/JS files, do it!
- If your pagebuilder has a page with checkboxes of all the elements/modules, deactivate all the ones you don’t use!
- Avoid using the pagebuilder for as many pages on your site as possible. If you need for the homepage, fine…but you really don’t need it for contact page and what not. Be sensible and go for simpler!
- Try to avoid using animations and effects for your pagebuilder content boxes. Fades, slides, spinning, whirling, don’t use them!
How to Optimize SLIDERS:
- The fastest way to go is without any slideshows at all. Just use a single static image in the header area. It’s clean and fast!
- If you really want a slider plugin, go for Metaslider (simpler) or Smart Slider (more features). Both have free and paid options.
- Avoid using Revolution Slider. It’s way too bloated with all the effects and animations.
- In your slider options, make sure “load CSS/JS globally” is set to OFF. (This prevents the slider JS/CSS from loading on all pages even when the slideshow isn’t being used.)
- In your slider options, make sure any “spinner animation” options are set to NONE. (This loads sliders faster instead of putting the spinning/loading animation.)
- If they have any fade-in optimizations, don’t use these!
- If they have lazyload or JS-defer options, don’t use these. These may improve your page scores (GTmetrix, Google PSI) but they actually slow down your site’s visual load for real visitors.
How to Optimize MEDIA GALLERIES:
- Just about every media gallery out there is pretty heavy (Envira, FooGallery, Modula NextGen).
- Experienced coders typically use WP Featherlight plugin along with Gutenberg’s built-in image gallery function. If you need custom arrows or such, specify them in your CSS (or ask a developer). That’s better than having a gallery that loads tons of features you don’t use.
- Meow Gallery is also well-liked by developers.
- If you have to use one of those bloated plugins, follow the same advice as above…use fewer features, don’t let them load CSS/JS on pages where they aren’t being used, avoid using animation options (if you can).
#3 | Optimize images

JPEGMini is one option to optimize images before they’re uploaded to your website.
Choose proper format, sizing, and then compress! It’s mostly basic stuff, but obviously very important for photographers who tend to show lots of images on their sites.
- Use the right format for your images. JPEG for anything with lots of colors. PNG for anything with few colors and need maximum sharpness (JPEG can be blurry at lower quality), also for any images with a transparent layer.
- Place your images at the proper size. If the width of the area is only 600px, don’t upload a 2000px-width image. (For those trying to make older sites retina-friendly, you can upload images at 2x the size of the space).
- Compress your images. Either through your desktop photo-management/editor program, or through a convenient plugin in WordPress. My favorite image compression plugins for WordPress are ShortPixel (best quality), WP Compress (best price for many images), or LiteSpeed Cache (absolutely free).
See this guide to optimizing images for the web.
4. Remove (unused) media sizes
WordPress often uses too many thumbnail sizes which quickly eats up all your storage space (especially on photography sites or any sites with lots of images).
A standard WordPress site will usually keep track of 4 versions of every image that you upload (the original size, and three more default sizes: LARGE, MEDIUM, THUMBNAIL).
If you have WooCommerce, it will make several more versions.
If you have a fancy theme with many widgets and content areas…it will generate additional sizes to fit into all those areas as well.
On a really bloated site, your WordPress site might create as many 20 VERSIONS of every image that you upload… and these are all created even if you don’t even use them!
So the game plan is to remove all the ones you don’t use. Usually, we tell the theme not create the unnecessary sizes.
This can be easy or difficult depending on how bloated/complicated your theme is.
To be safe, I recommend you consult a web developer to help you make the changes. But regardless here’s how I would go about it:
- Go into your theme settings and find the area that lists every media size possible (I hope it exists), then disable all the ones you aren’t using. If your theme is documented well, it will tell you where each size is used (which template, which widget) making it easier for you to know if you’re using it or not.
- Then go into your WooCommerce or WordPress settings and try to remove or adjust the sizes to be more efficient. For example…you might have 2 sizes that are almost identical…. like 300px (W) & 150px (H) and another one 320px (W) & 160px (H). Obviously, it’s probably more efficient to tell your site to just use one size (probably the latter since it’s higher quality) to save the hassle of creating unnecessary images. If you’re clever, you can remove many unnecessary sizes this way.
- In some cases, you’ll have to fiddle around with your functions.php. I can’t say too much more since it all depends on how your theme was built. Again, I recommend consulting your developer.
5. No lazy loading
Lazy loading seems to be all the rage nowadays due to sites getting slower and more bloated.
As a result, many have come up with many tactics to speed up their webs pages…one of them being the LAZY LOAD function for images.
The function simply delays the loading of an image (usually displaying a blank space or blurred placeholder) until the user scrolls to it.
While this feature is popular and can help decrease server load and speed up your page scores, I really hate it (ESPECIALLY for media sites).
I hate it because of the poor user experience it creates for human visitors. If you’re running a media site with images as your primary content, it only makes sense that you let the images load as fast as possible.
Some people may argue that lazy load should be able to load the images right as the user scrolls to it, making no perceivable difference in user experience, but my experience tells me otherwise.
Ultimately, it’s up to you. But I do recommend you fast-scroll through your site to see if there is a perceivable delay at all.
6. Invest in good web hosting

Simply switching to a better web host can result in faster page load times.
In general, the best way to have a fast site is to have 1) great webhosting and 2) a well-coded site.
Think of the webhosting as the engine of the car. The better your web-server, the more power you have to push that car.
Think of the coding as your car’s weight. A poorly-coded website will have tons of code-weight that needs to be processed on every page request and and requiring your site to do more work to accomplish the same thing.
Just like with a car, the lighter it is, the faster it can go. The lighter and cleaner a website is coded, the less work it is for your server to load it.
Unfortunately, most web-servers today are not built for performance…they’re built for profit (cramming as many customers into one server as possible).
And likewise…many websites, themes, and plugins today are not coded for performance…they’re coded for profit.
Usually cramming in as many features as possible to appeal to as many customers as possible.
So while you only use maybe 3 of the 50 features in your plugin, your site still has to load the coded for all the other features. It’s like buying the whole album when you only wanted 2 songs.
There are only a few webhosts that I’d recommend – see Mark’s article on what he considers to be the best website host for photographers, or get in touch with me for a custom solution.
Speed Up WordPress | Final Words
I hope these 6 tips on how to speed up your WordPress website have been useful to you.
Remember: while having a blazing fast WordPress website is important for user experience and keeping Google happy (see SEO for photographers), you still need to convert your website visitor to a photography client.
Aside from having beautiful photos and great about page, you’ll need to put some thought into conversion rate optimization – i.e. getting site visitors to fill out your contact form, or pick up the phone.
Good luck everyone and thanks for having me on here. If you have any other WordPress or web-server performance guides, you can check out my posts here.
Disclaimer: All recommendations are impartial and based on user experience, with no bias to the products or the brand. The products in this post may contain affiliate links.


Check out these 8 essential tools to help you succeed as a professional photographer.
Includes limited-time discounts.














